A favicon or a site icon is a tiny image representing your website that pops up near the website’s title. This square icon gives a visually appealing site identity, assists with branding, and makes your business appear trustworthy.
From planning and creating a favicon image to adding it to your WordPress site, read on as I share everything you need to know about adding a favicon.
Before reading about the different methods, let us look at some basic information regarding favicons.

Table of Contents
What is a Favicon?
Most websites don’t write their company or brand name on every single page of their website. Even if some write the website’s name with the page title, it is nearly impossible to see the full text unless you have a few tabs open on your browser – or hover your mouse over the tab to read the site’s title.
Besides the page title, one obvious thing differentiating the tabs is the favicon.
How Does a Favicon Work?
If you want to display a favicon on the browser tab, add the favicon icon file in JPEG, PNG, GIF, or ICO format to the reader section of the WordPress site. The latest HTML5 guidelines recommend using multiple favicon file formats instead of using one favicon file format with different image sizes.
Still, many WordPress devs use the .ico file format as the preferred choice because of its compatibility with most modern browsers except iOS and the Opera mini browser. Another advantage of using this format is that it helps you avoid the 404 server error, as every browser requires access to a favicon.ico file to use.
Lastly, the most prominent and practical advantage of using a .ico file is that you won’t have to upload multiple files carrying different image sizes. Instead, you can upload a single .ico file with all the required resolutions to display accordingly.
Lay Out a Plan
Unfortunately, adding site icons to the browser tab is not as simple as uploading an image. While the square favicon image might seem unnoticeable, much detail goes into planning an impactful favicon.
Here’s a rundown on how you can plan effectively.
Start by deciding whether you will create a favicon image from scratch or use existing imagery like your website logo. If you are sticking to using the logo, ensure that the logo image doesn’t contain too much detail.
On the contrary, you can create an image from scratch using elements from your business’ branding, like the colors and icons already used on your WordPress website.
Creating the Favicon Image
Once you have finalized the initial design, move on to give the favicon its final shape. Again, when using an existing brand logo, ensure you have a simple, creative, and eye-catching favicon icon.
If you are looking for a unique favicon and have the budget for it, consider hiring a professional designer to deliver your favicon in WordPress with style. Since designers have the right skill set, they can share several design concepts and images based on your brand. They will also provide different sizes of your image so it can be used for several other uses.
However, creating your favicon for your WordPress site won’t be an issue if you are good at Adobe Photoshop and have a solid design skill set. Nowadays, several favicon-creating applications are available that can assist you in creating your favicon. This software allows you to design the favicon on a blank template or work on tweaking an existing image to make your WordPress favicon.
When creating a favicon yourself, please remember to keep the design simple, striking, and scalable because the favicon will be resized to fit different device screen sizes.
Different browsers and devices have varying resolutions and protocols to display favicon images. Fortunately, most require the favicons to be 16 x 16 or 32 x 32 pixels to work fine. Many moons ago, popular browsers like chrome based browsers only accepted .ico files for the favicon. However, other file formats like PNG and GIF are also accepted by most modern browsers.
Typically, WordPress recommends an image size of 512 x 512 pixels, and if you upload a larger image, the system will ask you to crop the image or use a smaller image so it can be used. Any photo editing software can be used to crop images to the desired resolution.
When you finalize the images, you must create a favicon.ico file using the final image. You can crop the image or put a square around it to make it appear square. Resize the image to 16 x 16 pixels, as you would for app icons.
Finally, save the file as favicon.ico. However, if you are using an online favicon generator, follow the provided instructions to download and save the file for further use.
Try using Canva to make your favicon.
Adding the Favicon in WordPress
Three standard methods you can use to add the favicon to the site:
Adding Favicon Using WordPress Customizer
WordPress version 4.3 and later provide an option to add the image in the WordPress admin area.

Here’s how you can add the image:
- Open the WordPress dashboard and look for the tab labeled ‘Appearance.’
- Click on ‘Appearance’ and then click on ‘Customize’.
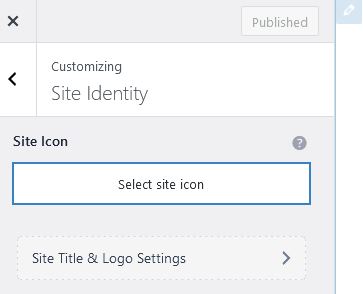
- Click the ‘Site Identity’ tab to access different elements of the website, including the title, tagline, brand images, and logos.
- Under the ‘Site Icon’ section, you’ll find the ‘Select Image’ option. Click on it to upload your favicon.
- Now choose the favicon you created and upload it to the site by clicking on the submit button.
Once uploaded, the website’s logo will appear alongside the browser tab and next to your site’s title. You can also set the favicon to appear on the home screen. You must open your website from a mobile device and select the option ‘Add to Home screen.’
Using a Favicon Plugin to Add a WordPress Favicon
A plugin called the Real Favicon Generator can come in handy when adding a favicon to WordPress.

How you can add a favicon using Real Favicon Generator Plugin.
- Click open the admin dashboard and choose the ‘Plugin’ button.
- You’ll see several options, but you must click the ‘Add New’ option.
- In the search bar, type in the name of the favicon generator and click on it to install and activate the plugin.
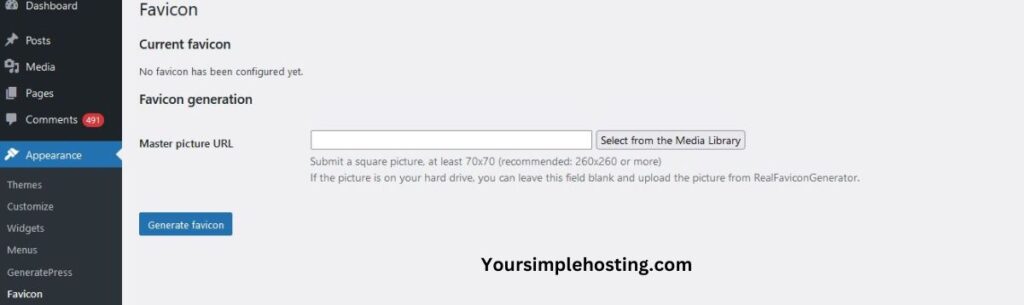
- Once you have activated the plugin, click on ‘Appearance’ and look for the favicon option.
- Click on the favicon, and you’ll see a pop-up menu to upload the image you want to use as a favicon. You don’t need a cropped image or change the image’s resolution. The plugin can do it for you without an issue. However, you must ensure the image is not smaller than 70 x 70 pixels.
- Once the image upload is complete, click on the ‘Generate Favicon’ option to redirect you to the RealFaviconGenerator website.
- On the website page, find the option of generating your ‘Favicon and HTML code’ and click on it.
- After hitting the button, the plugin will redirect you again to your website and notify you if the favicon upload is successful.
Once you have generated and uploaded the favicon, don’t forget to test it for how it appears when using different browsers and mobile devices.
Adding Favicon Manually to WordPress
You can manually add your favicon, but before adding the final image to the site, it’s best to test the image on a local development site before putting it up on the website. Then, you will add the favicon using an FTP client like Filezilla or a file manager. When opting for this method, you must have a favicon image ready to be uploaded.
Here are the steps to add a favicon with the help of a file transfer protocol.
- Using an FTP client or file manager, access your site’s files and locate the main directory to upload the contents.
- You must access the your-theme folder and then the subfolder labeled as ‘Assets’ to upload your theme’s files.
- You’ll need to add the written code to a file named function.php.
- Ensure you have the .ico format when uploading your favicon file.
- You can use a plugin to add a favicon and Insert Headers and Footers.
Using the headers and footers plugin is recommended, as you won’t lose your favicon .ico file and relevant data when you change the WordPress theme. You can activate the headers and footers plugin from the settings menu by pasting the favicon code in the ‘scripts in header’ box.
Changing the Favicon in WordPress
If you want to replace the favicon, look for the option of site identity, then navigate to the ‘Site Icon’ option and click on it. You’ll see the option of changing the image, hitting the button, uploading the new favicon, and you’re all set.
Using a Black Theme on WordPress
When you apply a black theme on your WordPress site, you’ll notice the option for the theme customizer is no longer accessible. Unfortunately, this can happen with some other themes as well. If you have applied a similar theme and had your customizer option vanish, here’s how to access it.
- In the URL box, type in this URL: (/wp-admin/customize.php) and hit enter to access the customizer.
- The customizer can also be accessed through the options menu. Click on the ‘Appearance’ button, select the ‘Theme’ option, and then select the ‘Customize’ button to access the customizer.
Fortunately, WordPress 5.9 and above have a black theme, and full site editing features have made it easier for most users to access the site icon settings.
Using WordPress Favicons to Your Advantage
Suppose your business has multiple sites, and you want to use a unique favicon or a different visual identity for every site. In that case, the best way is to use a reliable plugin. You can also assign unique favicons for each website by editing the theme files of each site. However, the process will become much more complicated and time-consuming.
A content delivery network (CDN) can also be used to feed the favicon images as this site icon feature or favicon represents your brand. In addition, some CDNs automatically rewrite your WordPress URL to incorporate the favicons.
How Adding Favicons Benefits a Business
Here are some compelling reasons that explain why adding a favicon can make a difference.
Building Brand Recognition
If you have multiple tabs open on your browser, you will see favicons on the open tabs, differentiating every business, company, or service. Adding a favicon gives the website a distinct identity, making it easier for most users to identify your brand’s browser tab and improve the UX experience.
Professional look
Using an impactful favicon gives the business a professional look that customers and users can rely on. Not having your favicon appear on the browser tabs and in relevant areas will only make the website look sketchy and result in poor impressions and engagement.
While you can avoid using a favicon if you are running a blog or posting educational content, displaying your favicon is crucial for an online brand or a business website.
Mobile Experience
Using an impactful favicon boosts the mobile experience. Nowadays, it’s not enough to only work on your website’s responsiveness but to work and refine every tiny detail that can make your website stand out from the crowd. When a mobile user bookmarks the site, the favicon will appear as the bookmark or a shortcut icon.
Creating a Favicon with a Transparent Background
To create a favicon with a transparent background, ensure the source file you are using already has a transparent background and has a GIF or PNG format.
Conclusion
Most people spend their time and resources working on the website’s functionality, responsiveness, and content – forgetting about the little details that matter. Adding a favicon is excellent when you want to be identified as a trustworthy and professional brand.
I hope the information we shared aids you in recognizing the benefits of using favicons and makes adding these site icons to your WordPress website easy.

Leave a Reply