If you’re considering crafting a custom page layout, moving your old site to WordPress, or verifying your site with Google Search Console, you should learn how to upload HTML files.
Fortunately, uploading HTML files doesn’t take too much time and effort and can be done in various ways.
In this article, you will learn vital steps you should take before uploading HTML files to WordPress to prevent content loss and ensure the smooth performance of your site.
You will also discover quick and easy ways to upload HTML files to WordPress, so let’s jump in.

Table of Contents
6 Safety Tips for Uploading HTML Files to WordPress
Take the following precautions before uploading HTML files to WordPress:
1. Create a Backup of Your Site
Before making any changes to your site, it’s essential to create a backup of your entire WordPress installation. This way, if anything goes wrong, you’ll be able to restore your site to its previous state. In addition, you can use WordPress backup plugins, for example, Duplicator or WPvivid.
2. Test the File on a Development or Staging Environment
Before uploading an HTML file to your live WordPress website, you should test it on a development or staging environment to identify and fix any potential issues before they affect your site.
3. Check for Compatibility
Ensure that the HTML file you’re uploading is compatible with your WordPress version and your current theme. Some themes and plugins may have specific requirements or limitations that must be considered.
4. Check for Security
Ensure that the HTML file you’re uploading is free of malicious code. Before uploading the file, you should run it through a security scan or verify the code with a developer.
5. Validate the HTML Code
It’s a best practice to validate the HTML code of your file with the W3C Validator to check if the code is well-formed and follows the web standards.
6. Check for Accessibility
By following these steps, you can ensure that your HTML file is compatible, secure, and accessible and will work correctly on your WordPress site.
How to Upload HTML Files to WordPress?
You can upload HTML files to WordPress in different ways, such as the following:
1. Use Your WordPress Dashboard
To upload an HTML file to WordPress using the dashboard, you can follow these steps:

- Log in to the WordPress admin dashboard.
- Go to the “Media” section, located in the left sidebar.
- Click the “Add New” button to upload a new file to the media library.
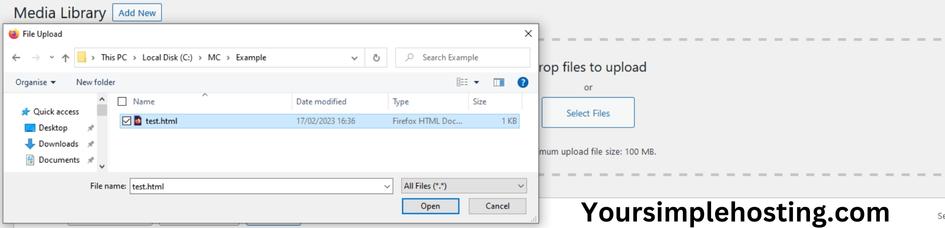
- Click the “Select Files” button and select the HTML file you want to upload from your computer.
- Once the file has been uploaded, you will see the “Edit Media” page, where you can add a title and other information for the file.
- After you’ve added the information, click the “Update” button to save the changes.
- To insert the HTML file into a post or page, go to the “Edit” screen for the post or page where you want to insert the file.
- Click the “Add Media” button, select the HTML file you just uploaded, and click the “Insert into post” button.
- Publish or update the post or page.
- Lastly, the HTML files won’t be rendered directly in the post or page. Therefore, you must use a plugin like “Insert HTML Snippet“.
2. Use a Plugin
You can upload HTML files to your WordPress site with different plugins. In this example, I will be using “Insert HTML Snippet.”
Insert HTML Snippet Plugin
- Check the plugin’s compatibility with your version of WordPress.
- Install and activate the Insert HTML Snippet plugin. You can install the plugin by searching the “Plugins” in your WordPress dashboard and looking for “Insert HTML Snippet.”
- Once the plugin is activated, a new menu item called “HTML Snippets” will appear in the WordPress admin dashboard.
- Click on the “HTML Snippets” menu item and the “Add New” button to make a new HTML snippet.
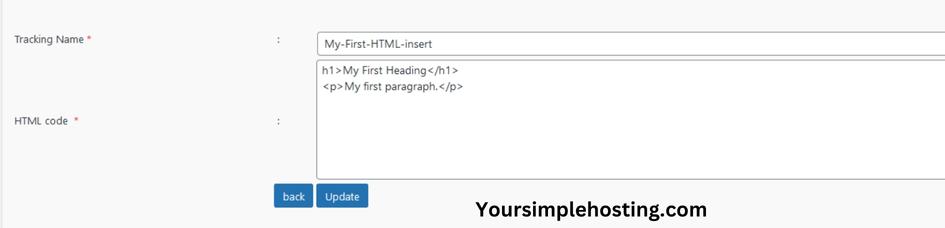
- On the “Add New Snippet” page, give your snippet a name, and add the HTML code you want to insert into the “Snippet Content” box.
- After you’ve added the HTML code, click the “Save” button to save the snippet.
- To insert the HTML snippet into a post or page, use the shortcode provided by the plugin on the edit screen for the post or page where you want to insert the snippet.
- Alternatively, you can also use the widget provided by the plugin to insert the HTML snippet into a widget area of your website.
- Publish or update the post or page.
- Update your plugin regularly for uninterrupted work.

3. Via FTP
To upload an HTML file to WordPress via FTP, you can follow these steps:
- Download and install an FTP client such as FileZilla
- Connect to your website’s server using the FTP client.
- You’ll need to enter your server’s hostname, username, and password.
- Navigate to the “wp-content” directory.
- Within the “wp-content” directory, navigate to the “uploads” directory.
- Drag and drop the HTML file from your computer to the “uploads” directory on the server.
- Once the file has been uploaded, you can use the HTML file by linking to it in your posts or pages.
- To link to the file, use the URL of the file in the form of “http://yourwebsite.com/wp-content/uploads/yourfile.html”
- If you are using a child theme, you can upload the HTML file directly to the child theme’s directory instead of the uploads folder.
- If you have a theme with a specific location for HTML files, you should upload your file to that location.
4. Add the Code Directly to the Theme’s Template File
You can add the HTML file’s code directly to the theme’s template file, like header.php or footer.php, via the Appearance in the WordPress admin dashboard.
Here’s how:
- Log in to your WordPress site as an administrator.
- Go to Appearance > Theme Editor.
- Select the template file you want to edit from the right sidebar.
- Add the code you want to include to the template file.
- Click the “Update File” button to save your changes.
Note: Making changes directly to a theme’s template files can be tricky as it can cause errors and data loss when updating your theme or uploading new themes.
Therefore, you can use a child theme instead and make changes to your theme without modifying the original files with a new HTML template.
5. Use Your cPanel
To upload HTML files to a website using cPanel, you can follow these steps:
- Ensure the file is compatible with your website, it’s well-formed, follows web standards, and is free of malicious code.
- Log in to cPanel on your web hosting account.
- Scroll down to the “Files” section and select the “File Manager” icon.
- Navigate to the directory where you want to upload your HTML files; this is typically the “public_html” directory for the main website or a subdirectory for a specific website or subdomain.
- Click on the “Upload” button at the top of the File Manager window.
- In the upload window, click the “Select File” button to browse for the HTML file you want to upload from your computer.
- Once you’ve selected the file, click the “Open” button to start uploading.
- Wait for the file to upload, and then close the upload window.
- The HTML file should now be visible in the File Manager window and can be accessed via the URL of the file in the form of “http://yourwebsite.com/yourfile.html”
- Using a child theme, you can upload the HTML file directly to the child theme’s directory instead of the public_html folder. However, you should ensure the path is correctly referenced in the theme’s template files.
- You can also use CPanel’s File Manager to create a new HTML folder to upload the HTML files; this way, you can keep your files organized and make them easier to find.
Conclusion
You can upload custom HTML files through your WordPress dashboard, cPanel, or FTP. Other methods include plugins or uploading the files to the theme’s template.
However, before you upload an HTML file, you should back up your site and follow the safety tips above to prevent any issues that might arise after uploading the HTML files.
Hopefully, the guide above can help you easily upload your HTML files. However, if you need help, I suggest contacting a website developer or programmer with experience who can properly upload your HTML page or file.

Leave a Reply